关于 Spry 框架
Spry 框架是一个 JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的 Web 页。有了 Spry,就可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。在设计上,Spry 框架的标记非常简单且便于那些具有 HTML、CSS 和 JavaScript 基础知识的用户使用。
Spry 框架主要面向专业 Web 设计人员或高级非专业 Web 设计人员。它不应当用作企业级 Web 开发的完整 Web 应用框架(尽管它可以与其它企业级页面一起使用)。
关于 Spry 构件
Spry 构件 是一个页面元素,通过启用用户交互来提供更丰富的用户体验。Spry 构件由以下几个部分组成:
构件结构
用来定义构件结构组成的 HTML 代码块。
构件行为
用来控制构件如何响应用户启动事件的 JavaScript。
构件样式
用来指定构件外观的 CSS。
Spry 框架支持一组用标准 HTML、CSS 和 JavaScript 编写的可重用构件。您可以方便地插入这些构件(采用最简单的 HTML 和 CSS 代码),然后设置构件的样式。框架行为包括允许用户执行下列操作的功能:显示或隐藏页面上的内容、更改页面的外观(如颜色)、与菜单项交互等等。
Spry 框架中的每个构件都与唯一的 CSS 和 JavaScript 文件相关联。CSS 文件中包含设置构件样式所需的全部信息,而 JavaScript 文件则赋予构件功能。当您使用 Dreamweaver 界面插入构件时,Dreamweaver 会自动将这些文件链接到您的页面,以便构件中包含该页面的功能和样式。
与给定构件相关联的 CSS 和 JavaScript 文件根据该构件命名,因此,您很容易判断哪些文件对应于哪些构件。(例如,与折叠构件关联的文件称为 SpryAccordion.css 和 SpryAccordion.js)。当您在已保存的页面中插入构件时,Dreamweaver 会在您的站点中创建一个 SpryAssets 目录,并将相应的 JavaScript 和 CSS 文件保存到其中。
关于折叠构件
折叠构件是一组可折叠的面板,可以将大量内容存储在一个紧凑的空间中。站点访问者可通过单击该面板上的选项卡来隐藏或显示存储在折叠构件中的内容。当访问者单击不同的选项卡时,折叠构件的面板会相应地展开或收缩。在折叠构件中,每次只能有一个内容面板处于打开且可见的状态。下例显示一个折叠构件,其中的第二个面板处于展开状态:

A.
折叠式面板选项卡
B.
折叠式面板内容
C.
折叠式面板(打开)
折叠构件的默认 HTML 中包含一个含有所有面板的外部div标签以及各面板对应的div标签,各面板的标签中还有一个标题div和内容div。折叠构件可以包含任意数量的单独面板。在折叠构件的 HTML 中,在文档头中和折叠构件的 HTML 标记之后还包括script标签。
自定义折叠构件
尽管使用属性检查器可以简化对折叠构件的编辑,但是属性检查器并不支持自定义的样式设置任务。您可以修改折叠构件的 CSS 规则,并创建根据自己的喜好设置样式的折叠构件。有关样式任务的更高级列表,请访问 www.adobe.com/go/learn_dw_spryaccordion_custom_cn。
下列主题中的所有 CSS 规则都是指 SpryAccordion.css 文件中的默认规则。每当您创建 Spry 折叠构件时,Dreamweaver 都会将 SpryAccordion.css 文件保存到您的站点的 SpryAssets 文件夹中。此文件还包含有关适用于该构件的各种样式的注释信息,因此,您可能会发现参考该文件也会有所帮助。
尽管可以直接在 CSS 文件中方便地编辑折叠构件的规则,但您也可以使用“CSS 样式”面板来编辑折叠构件的 CSS。“CSS 样式”面板对于查找分配给构件不同部分的 CSS 类非常有用,在使用面板的“当前”模式时尤其如此。
设置折叠构件文本的样式
以通过设置整个折叠构件容器的属性,或分别设置构件的各组件的属性来设置折叠构件的文本样式。
要更改折叠构件的文本样式,请使用下表来查找相应的 CSS 规则,然后添加自己的文本样式属性和值:
|
要更改的文本
|
相关 CSS 规则
|
要添加的属性和值的示例
|
|
整个折叠构件(包括选项卡和内容面板)中的文本
|
.Accordion 或 .AccordionPanel
|
font: Arial; font-size:medium;
|
|
仅限折叠式面板选项卡中的文本
|
.AccordionPanelTab
|
font: Arial; font-size:medium;
|
|
仅限折叠式内容面板中的文本
|
.AccordionPanelContent
|
font: Arial; font-size:medium;
|
更改折叠构件的背景颜色
要更改折叠构件不同部分的背景颜色,请使用下表来查找相应的 CSS 规则,然后添加或更改背景颜色的属性和值:
|
要更改的构件部分
|
相关 CSS 规则
|
要添加或更改的属性和值的示例
|
|
折叠式面板选项卡的背景颜色
|
.AccordionPanelTab
|
background-color: #CCCCCC;(这是默认值。)
|
|
折叠式内容面板的背景颜色
|
.AccordionPanelContent
|
background-color: #CCCCCC;
|
|
已打开的折叠式面板的背景颜色
|
.AccordionPanelOpen .AccordionPanelTab
|
background-color: #EEEEEE;(这是默认值。)
|
|
鼠标悬停在其上的面板选项卡的背景颜色
|
.AccordionPanelTabHover
|
color: #555555;(这是默认值。)
|
|
鼠标悬停在其上的已打开面板选项卡的背景颜色
|
.AccordionPanelOpen .AccordionPanelTabHover
|
color: #555555;(这是默认值。)
|
限制折叠的宽度
默认情况下,折叠构件会展开以填充可用空间。但是,您可以通过设置折叠式容器的 width 属性来限制折叠构件的宽度。
- 打开 SpryAccordion.css 文件来查找 .Accordion CSS 规则。此规则可用来定义折叠构件的主容器元素的属性。
查找规则的另一种方法是:选择折叠构件,然后在“CSS 样式”面板(“窗口”>“CSS”)中进行查找。请确保该面板设置为“当前”模式。
- 向该规则中添加一个 width 属性和值,例如width: 300px;。
关于菜单栏构件
菜单栏构件是一组可导航的菜单按钮,当站点访问者将鼠标悬停在其中的某个按钮上时,将显示相应的子菜单。使用菜单栏可在紧凑的空间中显示大量可导航信息,并使站点访问者无需深入浏览站点即可了解站点上提供的内容。
Dreamweaver 允许您插入两种菜单栏构件:垂直构件和水平构件。下例显示一个水平菜单栏构件,其中的第三个菜单项处于展开状态:
查看完全大小图形
菜单栏构件(由 <ul>、<li> 和 <a> 标签组成)

A.
菜单项具有子菜单
B.
子菜单项具有子菜单
菜单栏构件的 HTML 中包含一个外部ul标签,该标签中对于每个顶级菜单项都包含一个li标签, 而顶级菜单项(li标签)又包含用来为每个菜单项定义子菜单的ul和li标签,子菜单中同样可以包含子菜单。顶级菜单和子菜单可以包含任意多个子菜单项。
添加或删除菜单和子菜单
使用属性检查器(“窗口”>“属性”),向菜单栏构件中添加菜单项或从中删除菜单项。
添加主菜单项
- 在“文档”窗口中选择一个菜单栏构件。
- 在属性检查器中,单击第一列上方的加号按钮。
- (可选)重命名新菜单项,方法是更改“文档”窗口或属性检查器“文本”框中的默认文本。
- 在“文档”窗口中选择一个菜单栏构件。
- 在属性检查器中,选择要向其中添加子菜单的主菜单项的名称。
- 单击第二列上方的加号按钮。
- (可选)重命名新的子菜单项,方法是更改“文档”窗口或属性检查器“文本”框中的默认文本。
添加子菜单项
要向子菜单中添加子菜单,请选择要向其中添加另一个子菜单项的子菜单项的名称,然后在属性检查器中单击第三列上方的加号按钮。
注: Dreamweaver 在“设计”视图中仅支持两级子菜单,但是在“代码”视图中可以添加任意多个子菜单。
删除主菜单项或子菜单项
- 在“文档”窗口中选择一个菜单栏构件。
2. 在属性检查器中,选择要删除的主菜单项或子菜单项的名称,然后单击减号按钮。
指定菜单项的目标属性
目标属性指定要在何处打开所链接的页面。例如,可以为菜单项分配一个目标属性,以便在站点访问者单击链接时,在新浏览器窗口中打开所链接的页面。如果您使用的是框架集,则还可以指定要在其中打开所链接页面的框架的名称。
- 在“文档”窗口中选择一个菜单栏构件。
- 在属性检查器(“窗口”>“属性”)中,选择要分配目标属性的菜单项的名称。
- 在“目标”框中输入以下四个属性之一:
_blank
在新浏览器窗口中打开所链接的页面。
_self
在同一个浏览器窗口中加载所链接的页面。这是默认选项。如果页面位于框架或框架集中,该页面将在该框架中加载。
_parent
在文档的直接父框架集中加载所链接的文档。
_top
在框架集的顶层窗口中加载所链接的页面。
关闭样式
您可以禁用菜单栏构件的样式,以便可以在“设计”视图中更清楚地查看构件的 HTML 结构。例如,当您禁用样式时,菜单栏项以项目符号列表形式显示在页面上,而不是显示为菜单栏中带样式的菜单项。
- 在“文档”窗口中选择一个菜单栏构件。
2. 在属性检查器(“窗口”>“属性”)中单击“禁用样式”按钮。
更改菜单栏构件的方向
可以将菜单栏构件的方向从水平更改为垂直或者从垂直更改为水平。您只需修改菜单栏的 HTML 代码并确保 SpryAssets 文件夹中有正确的 CSS 文件。
下例将水平菜单栏构件更改为垂直菜单栏构件。
- 在 Dreamweaver 中,打开包含水平菜单栏构件的页。
- 插入垂直菜单栏构件(“插入”>“Spry”>“Spry 菜单栏”)并保存页面。此步骤可确保在站点中包含与垂直菜单栏相对应的正确的 CSS 文件。
注: 如果站点中的其它位置中已有垂直菜单栏构件,则不必插入新的垂直菜单栏构件, 只需将 SpryMenuBarVertical.css 文件附加到该页面,方法是在“CSS 样式”面板(“窗口”>“CSS 样式”)中单击“附加样式表”按钮。
- 删除垂直菜单栏。
- 在“代码”视图(“视图”>“代码”)中,找到 MenuBarHorizontal 类,将其更改为 MenuBarVertical。MenuBarHorizontal 类是在菜单栏 (<ul id="MenuBar1">) 的容器ul标签中定义的。
- 在菜单栏的代码后面,查找菜单栏构造函数:
- 从构造函数中删除imgDown预先加载选项(和逗号):
var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {imgDown:"SpryAssets/SpryMenuBarDownHover.gif", imgRight:"SpryAssets/SpryMenuBarRightHover.gif"});
var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {imgRight:"SpryAssets/SpryMenuBarRightHover.gif"});
注: 如果将垂直菜单栏转换为水平菜单栏,则添加imgDown预先加载选项和逗号。
- (可选)如果页面中不再包含任何其它水平菜单栏构件,请从文档头中删除指向先前 MenuBarHorizontal.css 类的链接。
- 保存该页面。
自定义菜单栏构件
尽管使用属性检查器可以简化对菜单栏构件的编辑,但是属性检查器并不支持自定义的样式设置任务。您可以修改菜单栏构件的 CSS 规则,并创建根据自己的喜好设置样式的菜单栏构件。有关样式任务的更高级列表,请访问 www.adobe.com/go/learn_dw_sprymenubar_custom_cn。
下列主题中的所有 CSS 规则都是指 SpryMenuBarHorizontal.css 或 SpryMenuBarVertical.css 文件(具体情况取决于您进行的选择)中的默认规则。每当您创建 Spry 菜单栏构件时,Dreamweaver 都会将这些 CSS 文件保存到您的站点的 SpryAssets 文件夹中。这些文件中还包括有关适用于该构件的各种样式的有用的注释信息。
尽管可以直接在相关联的 CSS 文件中方便地编辑菜单栏构件的规则,您还可以使用“CSS 样式”面板来编辑菜单栏的 CSS。“CSS 样式”面板对于查找分配给构件不同部分的 CSS 类非常有用,在使用面板的“当前”模式时尤其如此。
更改菜单项的文本样式
附加到 <a> 标签的 CSS 中包含有关文本样式的信息。还可以向与不同菜单状态有关的 <a> 标签附加多个相关的文本样式类值。
要更改菜单项的文本样式,请使用下表来查找相应的 CSS 规则,然后更改默认值:
|
要更改的样式
|
垂直或水平菜单栏的 CSS 规则
|
相关属性和默认值
|
|
默认文本
|
ul.MenuBarVertical a、ul.MenuBarHorizontal a
|
color: #333; text-decoration: none;
|
|
当鼠标指针移过文本上方时,文本的颜色
|
ul.MenuBarVertical a:hover、ul.MenuBarHorizontal a:hover
|
color: #FFF;
|
|
具有焦点的文本的颜色
|
ul.MenuBarVertical a:focus、ul.MenuBarHorizontal a:focus
|
color: #FFF;
|
|
当鼠标指针移过菜单栏项上方时,菜单栏项的颜色
|
ul.MenuBarVertical a.MenuBarItemHover、ul.MenuBarHorizontal a.MenuBarItemHover
|
color: #FFF;
|
|
当鼠标指针移过子菜单项上方时,子菜单项的颜色
|
ul.MenuBarVertical a.MenuBarItemSubmenuHover、ul.MenuBarHorizontal a.MenuBarItemSubmenuHover
|
color: #FFF;
|
更改菜单项的背景颜色
附加到 <a> 标签的 CSS 中包含与菜单项的背景颜色有关的信息。还可以向与不同菜单状态有关的 <a> 标签附加多个相关的背景颜色类值。
要更改菜单项的背景颜色,请使用下表来查找相应的 CSS 规则,然后更改默认值:
|
要更改的颜色
|
垂直或水平菜单栏的 CSS 规则
|
相关属性和默认值
|
|
默认背景
|
ul.MenuBarVertical a、ul.MenuBarHorizontal a
|
background-color: #EEE;
|
|
当鼠标指针移过背景上方时,背景的颜色
|
ul.MenuBarVertical a:hover、ul.MenuBarHorizontal a:hover
|
background-color: #33C;
|
|
具有焦点的背景的颜色
|
ul.MenuBarVertical a:focus、ul.MenuBarHorizontal a:focus
|
background-color: #33C;
|
|
当鼠标指针移过菜单栏项上方时,菜单栏项的颜色
|
ul.MenuBarVertical a.MenuBarItemHover、ul.MenuBarHorizontal a.MenuBarItemHover
|
background-color: #33C;
|
|
当鼠标指针移过子菜单项上方时,子菜单项的颜色
|
ul.MenuBarVertical a.MenuBarItemSubmenuHover、ul.MenuBarHorizontal a.MenuBarItemSubmenuHover
|
background-color: #33C;
|
更改菜单项的尺寸
可以通过更改菜单项的li和ul标签的 width 属性来更改菜单项尺寸。
- 找到ul.MenuBarVertical li或ul.MenuBarHorizontal li规则。
- 将 width 属性更改为所需的宽度(或者将该属性更改为auto以删除固定宽度,然后向该规则中添加white-space: nowrap;属性和值)。
- 找到ul.MenuBarVertical ul或ul.MenuBarHorizontal ul规则。
- 将 width 属性更改为所需的宽度(或者将该属性更改为auto以删除固定宽度)。
- 找到ul.MenuBarVertical ul li或ul.MenuBarHorizontal ul li规则:
- 向该规则中添加下列属性:float: none;和background-color: transparent;。
- 删除width: 8.2em;属性和值。
定位子菜单
Spry 菜单栏子菜单的位置由子菜单ul标签的 margin 属性控制。
- 找到ul.MenuBarVertical ul或ul.MenuBarHorizontal ul规则。
- 将默认值margin: -5% 0 0 95%;更改为所需的值
关于可折叠面板构件
可折叠面板构件是一个面板,可将内容存储到紧凑的空间中。用户单击构件的选项卡即可隐藏或显示存储在可折叠面板中的内容。下例显示一个处于展开和折叠状态的可折叠面板构件:

A. 已展开 B.已折叠
可折叠面板构件的 HTML 中包含一个外部div标签,其中包含内容div标签和选项卡容器div标签。在可折叠面板构件的 HTML 中,在文档头中和可折叠面板的 HTML 标记之后还包括脚本标签。
自定义可折叠面板构件
尽管使用属性检查器可以简化对可折叠面板构件的编辑,但是属性检查器并不支持自定义的样式设置任务。您可以修改可折叠面板构件的 CSS,并创建根据自己的喜好设置样式的可折叠面板。有关样式任务的更高级列表,请访问 www.adobe.com/go/learn_dw_sprycollapsiblepanel_custom_cn。
下列主题中的所有 CSS 规则都是指 SpryCollapsiblePanel.css 文件中的默认规则。每当您创建 Spry 可折叠面板构件时,Dreamweaver 都会将 SpryCollapsiblePanel.css 文件保存到您的站点的 SpryAssets 文件夹中。此文件中还包括有关适用于该构件的各种样式的有用的注释信息。
尽管可以直接在相关联的 CSS 文件中方便地编辑可折叠面板构件的规则,您还可以使用“CSS 样式”面板来编辑可折叠面板的 CSS。“CSS 样式”面板对于查找分配给构件不同部分的 CSS 类非常有用,在使用面板的“当前”模式时尤其如此。
设置可折叠面板构件文本的样式
通过设置整个可折叠面板构件容器的属性或分别设置构件的各个组件的属性,可以设置可折叠面板构件的文本样式。
若要更改可折叠面板构件的文本格式,请使用下表来查找相应的 CSS 规则,然后添加自己的文本样式属性和值:
|
要更改的样式
|
相关 CSS 规则
|
要添加或更改的属性和值的示例
|
|
整个可折叠面板中的文本
|
.CollapsiblePanel
|
font: Arial; font-size:medium;
|
|
仅限面板选项卡中的文本
|
.CollapsiblePanelTab
|
font: bold 0.7em sans-serif;(这是默认值。)
|
|
仅限内容面板中的文本
|
.CollapsiblePanelContent
|
font: Arial; font-size:medium;
|
更改可折叠面板构件的背景颜色
要更改可折叠面板构件不同部分的背景颜色,请使用下表来查找相应的 CSS 规则,然后根据自己的喜好添加或更改背景颜色的属性和值:
|
要更改的颜色
|
相关 CSS 规则
|
要添加或更改的属性和值的示例
|
|
面板选项卡的背景颜色
|
.CollapsiblePanelTab
|
background-color: #DDD;(这是默认值。)
|
|
内容面板的背景颜色
|
.CollapsiblePanelContent
|
background-color: #DDD;
|
|
在面板处于打开状态时,选项卡的背景颜色
|
.CollapsiblePanelOpen .CollapsiblePanelTab
|
background-color: #EEE;(这是默认值。)
|
|
当鼠标指针移过已打开面板选项卡上方时,选项卡的背景颜色
|
.CollapsiblePanelTabHover、.CollapsiblePanelOpen .CollapsiblePanelTabHover
|
background-color: #CCC;(这是默认值。)
|
限制可折叠面板的宽度
默认情况下,可折叠面板构件会展开以填充可用空间。但是,您可以通过为可折叠面板容器设置 width 属性来限制可折叠面板构件的宽度。
- 打开 SpryCollapsible Panel.css 文件来查找 .CollapsiblePanel CSS 规则。此规则为可折叠面板构件的主容器元素定义属性。
查找规则的另一种方法是:选择可折叠面板构件,然后在“CSS 样式”面板(“窗口”>“CSS 样式”)中进行查找。请确保该面板设置为“当前”模式。
2. 向该规则中添加一个 width 属性和值,例如width: 300px;。
关于选项卡式面板构件
选项卡式面板构件是一组面板,用来将内容存储到紧凑空间中。站点访问者可通过单击他们要访问的面板上的选项卡来隐藏或显示存储在选项卡式面板中的内容。当访问者单击不同的选项卡时,构件的面板会相应地打开。在给定时间内,选项卡式面板构件中只有一个内容面板处于打开状态。下例显示一个选项卡式面板构件,第三个面板处于打开状态:

A.Tab B. 内容 C. 选项卡式面板构件 D. 选项卡式面板
选项卡式面板构件的 HTML 代码中包含一个含有所有面板的外部div标签、一个标签列表、一个用来包含内容面板的div和以及各面板对应的div。在选项卡式面板构件的 HTML 中,在文档头中和选项卡式面板构件的 HTML 标记之后还包括脚本标签。
自定义选项卡式面板构件
尽管使用属性检查器可以简化对选项卡式面板构件的编辑,但是属性检查器并不支持自定义的样式设置任务。您可以修改选项卡式面板构件的 CSS 规则,并创建根据自己的喜好设置样式的构件。有关样式任务的更高级列表,请访问 www.adobe.com/go/learn_dw_sprytabbedpanels_custom_cn。
下列主题中的所有 CSS 规则都是指 SpryTabbedPanels.css 文件中的默认规则。每当您创建 Spry 选项卡式面板构件时,Dreamweaver 都会将 SpryTabbedPanels.css 文件保存到您的站点的 SpryAssets 文件夹中。此文件中还包括有关适用于该构件的各种样式的有用的注释信息。
尽管可以直接在相关联的 CSS 文件中方便地编辑选项卡式面板构件的规则,您还可以使用“CSS 样式”面板来编辑选项卡式面板构件的 CSS。“CSS 样式”面板对于查找分配给构件不同部分的 CSS 类非常有用,在使用面板的“当前”模式时尤其如此。
设置选项卡式面板构件文本的样式
,通过设置整个选项卡式面板构件容器的属性或分别设置构件的各个组件的设置,可以设置选项卡式面板构件的文本样式。
要更改选项卡式面板构件的文本样式,请使用下表来查找相应的 CSS 规则,然后添加自己的文本样式属性和值:
|
要更改的文本
|
相关 CSS 规则
|
要添加的属性和值的示例
|
|
整个构件中的文本
|
.TabbedPanels
|
font: Arial; font-size:medium;
|
|
仅限面板选项卡中的文本
|
.TabbedPanelsTabGroup 或 .TabbedPanelsTab
|
font: Arial; font-size:medium;
|
|
仅限内容面板中的文本
|
.TabbedPanelsContentGroup 或 .TabbedPanelsContent
|
font: Arial; font-size:medium;
|
更改选项卡式面板构件的背景颜色
要更改选项卡面板构件不同部分的背景颜色,请使用下表来查找相应的 CSS 规则,然后根据自己的喜好添加或更改背景颜色的属性和值:
|
要更改的颜色
|
相关 CSS 规则
|
要添加或更改的属性和值的示例
|
|
面板选项卡的背景颜色
|
.TabbedPanelsTabGroup 或 .TabbedPanelsTab
|
background-color: #DDD;(这是默认值。)
|
|
内容面板的背景颜色
|
.Tabbed PanelsContentGroup 或 .TabbedPanelsContent
|
background-color: #EEE;(这是默认值。)
|
|
选定选项卡的背景颜色
|
.TabbedPanelsTabSelected
|
background-color: #EEE;(这是默认值。)
|
|
当鼠标指针移过面板选项卡上方时,选项卡的背景颜色
|
.TabbedPanelsTabHover
|
background-color: #CCC;(这是默认值。)
|
限制选项卡式面板的宽度
默认情况下,选项卡式面板构件会展开以填充可用空间。但是,您可以通过设置折叠式容器 width 属性来限制选项卡式面板构件的宽度。
- 打开 SpryTabbedPanels.css 文件查找 .TabbedPanels CSS 规则。此规则可为选项卡式面板构件的主容器元素定义属性。
查找规则的另一种方法是:选择选项卡式面板构件,然后在“CSS 样式”面板(“窗口”>“CSS 样式”)中进行查找。请确保该面板设置为“当前”模式。
- 向该规则中添加一个 width 属性和值,例如width: 300px;。
关于验证文本域构件
Spry 验证文本域构件是一个文本域,该域用于在站点访问者输入文本时显示文本的状态(有效或无效)。例如,您可以向访问者键入电子邮件地址的表单中添加验证文本域构件。如果访问者无法在电子邮件地址中键入“@”符号和句点,验证文本域构件会返回一条消息,声明用户输入的信息无效。
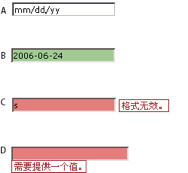
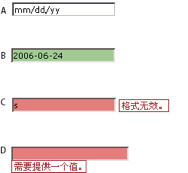
下例显示一个处于各种状态的验证文本域构件:

A. 文本域构件(提示已激活) B. 文本域构件(有效状态)C. 文本域构件(无效状态)
D. 文本域构件(必需状态)
验证文本域构件具有许多状态(例如,有效、无效和必需值等)。您可以根据所需的验证结果,使用属性检查器来修改这些状态的属性。验证文本域构件可以在不同的时间点进行验证,例如当访问者在构件外部单击时、键入内容时或尝试提交表单时。
初始状态
在浏览器中加载页面或用户重置表单时构件的状态。
焦点状态
当用户在构件中放置插入点时构件的状态。
有效状态
当用户正确地输入信息且表单可以提交时构件的状态。
无效状态
当用户所输入文本的格式无效时构件的状态。(例如,用 06 而不是用 2006 表示年份。)
必需状态
当用户在文本域中没有输入必需文本时构件的状态。
最小字符数状态
当用户输入的字符数少于文本域所要求的最小字符数时构件的状态。
最大字符数状态
当用户输入的字符数多于文本域所允许的最大字符数时构件的状态。
最小值状态
当用户输入的值小于文本域所需的值时构件的状态。(适用于整数、实数和数据类型验证。)
最大值状态
当用户输入的值大于文本域所允许的最大值时构件的状态。(适用于整数、实数和数据类型验证。)
每当验证文本域构件以用户交互方式进入其中一种状态时,Spry 框架逻辑会在运行时向该构件的 HTML 容器应用特定的 CSS 类。例如,如果用户尝试提交表单,但尚未在必填文本域中输入文本,Spry 会向该构件应用一个类,使它显示“需要提供一个值”错误消息。用来控制错误消息的样式和显示状态的规则包含在构件随附的 CSS 文件 (SpryValidationTextField.css) 中。
验证文本域构件的默认 HTML 通常位于表单内部,其中包含一个容器 <span> 标签,该标签将文本域的 <input> 标签括起来。在验证文本域构件的 HTML 中,在文档头中和验证文本域构件的 HTML 标记之后还包括脚本标签。
插入验证文本域构件
- 选择“插入”>“Spry”>“Spry 验证文本域”。
2. 完成“输入标签辅助功能属性”对话框,然后单击“确定”。
指定验证类型和格式
可以为验证文本域构件指定不同的验证类型。例如,如果文本域将接收信用卡号,则可以指定信用卡验证类型。
1. 在“文档”窗口中选择一个验证文本域构件。
2. 在属性检查器(“窗口”>“属性”)中,从“类型”菜单中选择一个验证类型。
3. 如果适用的话,请从“格式”弹出菜单中选择一种格式。
大多数验证类型都会使文本域要求采用标准格式。例如,如果您向文本域应用整数验证类型,那么,除非用户在该文本域中输入数字,否则,该文本域构件将无法通过验证。但是,某些验证类型允许您选择文本域将接受的格式种类。下表显示可通过属性检查器使用的验证类型和格式:
|
验证类型
|
格式
|
|
无
|
无需特殊格式。
|
|
整数
|
文本域仅接受数字。
|
|
电子邮件
|
文本域接受包含 @ 和句点 (.) 的电子邮件地址, 而且 @ 和句点的前面和后面都必须至少有一个字母。
|
|
日期
|
格式可变。可以从属性检查器的“格式”弹出菜单中进行选择。
|
|
时间
|
格式可变。可以从属性检查器的“格式”弹出菜单中进行选择。(“tt”表示 am/pm 格式,“t”表示 a/p 格式。)
|
|
信用卡
|
格式可变。可以从属性检查器的“格式”弹出菜单中进行选择。可以选择接受所有信用卡,或者指定特定种类的信用卡(MasterCard、Visa 等). 文本域不接受包含空格的信用卡号,例如 4321 3456 4567 4567。
|
|
邮政编码
|
格式可变。可以从属性检查器的“格式”弹出菜单中进行选择。
|
|
电话号码
|
文本域接受美国和加拿大格式(即,(000) 000-0000)或自定义格式的电话号码。如果您选择自定义格式,请在“模式”文本框中输入格式,例如,000.00(00)。
|
|
社会安全号码
|
文本域接受 000-00-0000 格式的社会安全号码。
|
|
货币
|
文本域接受 1,000,000.00 或 1.000.000,00 格式的货币。
|
|
实数/科学记数法
|
验证各种数字:数字(例如 1)、浮点值(例如,12.123)、以科学记数法表示的浮点值(例如,1.212e+12、1.221e-12,其中 e 用作 10 的幂。)
|
|
IP 地址
|
格式可变。可以从属性检查器的“格式”弹出菜单中进行选择。
|
|
URL
|
文本域接受 http://xxx.xxx.xxx 或 ftp://xxx.xxx.xxx 格式的 URL。
|
|
自定义
|
可用于指定自定义验证类型和格式。在属性检查器中输入格式模式(并根据需要输入提示)。
|
指定验证发生的时间
您可以设置验证发生的时间,包括站点访问者在构件外部单击时、键入内容时或尝试提交表单时。
- 在“文档”窗口中选择一个验证文本域构件。
- 在属性检查器(“窗口”>“属性”)中,选择用来指示您希望验证何时发生的选项。可以选择所有的选项,也可以一个都不选。
模糊
当用户在文本域的外部单击时验证。
更改
当用户更改文本域中的文本时验证。
提交
当用户尝试提交表单时验证。
指定最小字符数和最大字符数
此选项仅适用于“无”、“整数”、“电子邮件地址”和“URL”验证类型。
- 在“文档”窗口中选择一个验证文本域构件。
2. 在属性检查器(“窗口”>“属性”)中的“最小字符数”或“最大字符数”框中输入一个数字。例如,如果您在“最小字符数”框中输入 3,那么,只有当用户输入三个或更多个字符时,该构件才通过验证。
指定最小值和最大值
此选项仅适用于“整数”、“时间”、“货币”和“实数/科学记数法”验证类型。
- 在“文档”窗口中选择一个验证文本域构件。
2. 在属性检查器(“窗口”>“属性”)中的“最小值”或“最大值”框中输入一个数字。例如,如果您在“最小值”框中输入 3,那么,只有当用户在文本域中输入 3 或者更大的值(4、5、6 等)时,该构件才通过验证。
在设计视图中显示构件状态
- 在“文档”窗口中选择一个验证文本域构件。
2. 在属性检查器(“窗口”>“属性”)中,从“预览状态”弹出菜单中选择要查看的状态。例如,如果要查看处于“有效”状态的构件,请选择“有效”。
更改文本域的所需状态
默认情况下,用 Dreamweaver 插入的所有验证文本域构件都要求用户在将构件发布到 Web 页之前输入内容。但是,您可以将填写文本域设置为对于用户是可选的。
- 在“文档”窗口中选择一个验证文本域构件。
2. 在属性检查器(“窗口”>“属性”)中,根据自己的喜好选择或取消选择“必需”选项。
创建文本域的提示
由于文本域有很多不同格式,因此,提示用户需要输入哪种格式会比较有帮助。例如,验证类型设置为“电话号码”的文本域将只接受 (000) 000-0000 形式的电话号码。可以输入这些示例号码作为提示,以便用户在浏览器中加载页面时,文本域中将显示正确的格式。
- 在“文档”窗口中选择一个验证文本域构件。
- 在属性检查器(“窗口”>“属性”)中的“提示”文本框中输入提示。
禁止无效字符
您可以禁止用户在验证文本域构件中输入无效字符。例如,如果对具有“整数”验证类型的构件集选择此选项,那么,当用户尝试键入字母时,文本域中将不显示任何内容。
- 在“文档”窗口中选择一个验证文本域构件。
2. 在属性检查器(“窗口”>“属性”)中,选择“强制模式”选项。
自定义验证文本域构件
尽管使用属性检查器可以简化对验证文本域构件的编辑,但是属性检查器并不支持自定义的样式设置任务。您可以修改验证文本域构件的 CSS,以便根据自己的喜好创建带有样式的构件。有关样式任务的更高级列表,请访问 www.adobe.com/go/learn_dw_sprytextfield_custom_cn。
下列主题中的所有 CSS 规则都是指 SpryValidationTextField.css 文件中的默认规则。每当您创建 Spry 验证文本域构件时,Dreamweaver 都会将 SpryValidationTextField.css 文件保存到您的站点的 SpryAssets 文件夹中。查阅此文件会有所帮助,因为其中包含一些有关适用于该构件的各种样式的注释信息。
尽管可以直接在相关联的 CSS 文件中方便地编辑验证文本域构件的规则,您还可以使用“CSS 样式”面板来编辑验证文本域构件的 CSS。“CSS 样式”面板对于查找分配给构件不同部分的 CSS 类非常有用,在使用面板的“当前”模式时尤其如此。
设置验证文本域构件错误消息文本的样式
默认情况下,验证文本域构件的错误消息会以红色显示,文本周围有 1 个像素宽的边框。
要更改验证文本域构件错误消息的文本样式,请使用下表来查找相应的 CSS 规则,然后更改默认属性或者添加自己的文本样式属性和值:
|
要更改的文本
|
相关 CSS 规则
|
要更改的相关属性
|
|
错误消息文本
|
.textfieldRequiredState .textfieldRequiredMsg、
.textfieldInvalidFormatState .textfieldInvalidFormatMsg、
.textfieldMinValueState .textfieldMinValueMsg、
.textfieldMaxValueState .textfieldMaxValueMsg、
.textfieldMinCharsState .textfieldMinCharsMsg
或 .textfieldMaxCharsState .textfieldMaxCharsMsg
|
color: #CC3333; border: 1px solid #CC3333;
|
更改验证文本域构件的背景颜色
要更改处于各种状态的验证文本域构件的背景颜色,请使用下表来查找相应的 CSS 规则,然后更改默认的背景颜色值:
|
要更改的颜色
|
相关 CSS 规则
|
要更改的相关属性
|
|
处于“有效”状态的构件的背景颜色
|
.textfieldValidState input 或 input.textfieldValidState
|
background-color: #B8F5B1;
|
|
处于“无效”状态的构件的背景颜色
|
input.textfieldRequiredState、.textfieldRequiredState input、input.textfieldInvalidFormatState、.textfieldInvalidFormatState input、input.textfieldMinValueState、.textfieldMinValueState input、input.textfieldMaxValueState、.textfieldMaxValueState input、input.textfieldMinCharsState、.textfieldMinCharsState input、input.textfieldMaxCharsState 或 .textfieldMaxCharsState input
|
background-color: #FF9F9F;
|
|
处于“焦点”状态的构件的背景颜色
|
.textfieldFocusState input 或 input.textfieldFocusState
|
background-color: #FFFFCC;
|
关于验证文本区域构件
Spry 验证文本区域构件是一个文本区域,该区域在用户输入几个文本句子时显示文本的状态(有效或无效)。如果文本区域是必填域,而用户没有输入任何文本,该构件将返回一条消息,声明必须输入值。
下例显示处于各种状态的验证文本区域构件:

A. 剩余字符计数器 B. 具有焦点的文本区域构件(最大字符数状态)C. 具有焦点的文本区域构件(有效状态)
D. 文本区域构件(必需状态) E. 键入字符计数器
验证文本区域构件具有许多状态(例如,有效、无效、必需值等)。您可以根据所需的验证结果,使用属性检查器来修改这些状态的属性。验证文本区域构件可以在不同的时间点进行验证,例如当用户在构件外部单击时、键入内容时或尝试提交表单时。
初始状态
在浏览器中加载页面或用户重置表单时构件的状态。
焦点状态
当用户在构件中放置插入点时构件的状态。
有效状态
当用户正确地输入信息且表单可以提交时构件的状态。
必需状态
当用户没有输入任何文本时构件的状态。
最小字符数状态
当用户输入的字符数小于文本区域所要求的最小字符数时,构件的状态。
最大字符数状态
当用户输入的字符数大于文本区域允许的最大字符数时构件的状态。
每当验证文本区域构件以用户交互方式进入其中一种状态时,Spry 框架逻辑会在运行时向该构件的 HTML 容器应用特定的 CSS 类。例如,如果用户尝试提交表单,但尚未在文本区域中输入文本,则 Spry 会向该构件应用一个类,使它显示“需要提供一个值”错误消息。用来控制错误消息的样式和显示状态的规则包含在构件随附的 CSS 文件 (SpryValidationTextArea.css) 中。
验证文本区域构件的默认 HTML 通常位于表单内部,其中包含一个容器 <span> 标签,该标签将文本区域的 <textarea> 标签括起来。在验证文本区域构件的 HTML 中,在文档头中和验证文本区域构件的 HTML 标记之后还包括脚本标签。
添加字符计数器
您可以添加字符计数器,以便当用户在文本区域中输入文本时知道自己已经输入了多少字符或者还剩多少字符。默认情况下,当您添加字符计数器时,计数器会出现在构件右下角的外部。
- 在“文档”窗口中选择一个验证文本区域构件。
- 在属性检查器(“窗口”>“属性”)中,选择“字符计数”或“其余字符”选项。
注: 只有当您选择了所允许的最大字符数时,“剩下的字符数”选项才可用。
在设计视图中显示构件状态
- 在“文档”窗口中选择一个验证文本区域构件。
2. 在属性检查器(“窗口”>“属性”)中,从“预览状态”弹出菜单中选择要查看的状态。例如,如果要查看处于“有效”状态的构件,请选择“有效”。
更改文本区域的所需状态
默认情况下,用 Dreamweaver 插入的所有验证文本区域构件都要求用户在将构件发布到 Web 页之前输入内容。但是,您可以将验证文本区域设置为可选的。
- 在“文档”窗口中选择一个验证文本区域构件。
2. 在属性检查器(“窗口”>“属性”)中,根据自己的喜好选择或取消选择“必需”选项。
创建文本区域的提示
您可以向文本区域中添加提示(例如,“请在此处键入描述”),以便让用户知道他们应当在文本区域中输入哪种信息。当用户在浏览器中加载页面时,文本区域中将显示您添加的提示文本。
- 在“文档”窗口中选择一个验证文本区域构件。
2. 在属性检查器(“窗口”>“属性”)中的“提示”文本框中输入提示。
禁止额外字符
您可以防止用户在验证文本区域构件中输入的文本超过所允许的最大字符数。例如,如果您为某个构件集选择此选项,以接受不超过 20 个字符的文本,则用户将无法在文本区域中键入 20 个以上的字符。
- 在“文档”窗口中选择一个验证文本区域构件。
- 在属性检查器(“窗口”>“属性”)中,选择“禁止额外字符”选项。
自定义验证文本区域构件
尽管使用属性检查器可以简化对验证文本区域构件的编辑,但是属性检查器并不支持自定义的样式设置任务。您可以修改验证文本区域构件的 CSS,以便根据自己的喜好创建带有样式的构件。有关样式任务的更高级列表,请访问 www.adobe.com/go/learn_dw_sprytextarea_custom_cn。
下列主题中的所有 CSS 规则都是指 SpryValidationTextArea.css 文件中的默认规则。每当您创建 Spry 验证文本区域构件时,Dreamweaver 都会将 SpryValidationTextArea.css 文件保存到您的站点的 SpryAssets 文件夹中。查阅此文件会有所帮助,因为其中包含一些有关适用于该构件的各种样式的注释信息。
尽管可以直接在相关联的 CSS 文件中方便地编辑验证文本区域构件的规则,您还可以使用“CSS 样式”面板来编辑验证文本区域构件的 CSS。“CSS 样式”面板对于查找分配给构件不同部分的 CSS 类非常有用,在使用面板的“当前”模式时尤其如此。
设置验证文本区域构件错误消息文本的样式
默认情况下,验证文本区域构件的错误消息会以红色显示,文本周围有 1 个像素宽的边框。
要更改验证文本区域构件错误消息的文本样式,请使用下表来查找相应的 CSS 规则,然后更改默认属性或者添加自己的文本样式属性和值:
|
要更改的文本
|
相关 CSS 规则
|
要更改的相关属性
|
|
错误消息文本
|
.textareaRequiredState .textareaRequiredMsg、.textareaMinCharsState .textareaMinCharsMsg 或 .textareaMaxCharsState .textareaMaxCharsMsg
|
color: #CC3333; border: 1px solid #CC3333;
|
更改验证文本区域构件的背景颜色
要更改处于各种状态的验证文本区域构件的背景颜色,请使用下表来查找相应的 CSS 规则,然后更改默认的背景颜色值:
|
要更改的背景颜色
|
相关 CSS 规则
|
要更改的相关属性
|
|
处于“有效”状态的构件的背景颜色
|
.textareaValidState textarea 或 textarea.textareaValidState
|
background-color: #B8F5B1;
|
|
处于“无效”状态的构件的背景颜色
|
textarea.textareaRequiredState、.textareaRequiredState textarea、textarea.textareaMinCharsState、.textareaMinCharsState textarea、textarea.textareaMaxCharsState 或 .textareaMaxCharsState textarea
|
background-color: #FF9F9F;
|
|
处于“焦点”状态的构件的背景颜色
|
.textareaFocusState textarea 或 textarea.textareaFocusState
|
background-color: #FFFFCC;
|
于验证选择构件
Spry 验证选择构件是一个下拉菜单,该菜单在用户进行选择时会显示构件的状态(有效或无效)。例如,您可以插入一个包含状态列表的验证选择构件,这些状态按不同的部分组合并用水平线分隔。如果用户意外选择了某条分界线(而不是某个状态),验证选择构件会向用户返回一条消息,声明他们的选择无效。
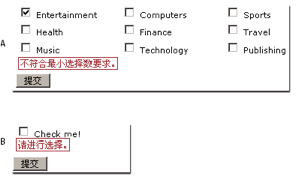
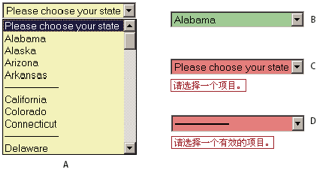
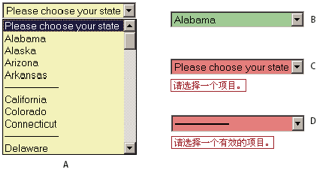
下例显示一个处于展开状态的验证选择构件,以及该构件在各种状态下的折叠形式:

A. 具有焦点的验证选择构件 B. 选择构件(有效状态) C. 选择构件(必需状态) D. 选择构件(无效状态)
验证选择构件具有许多状态(例如,有效、无效、必需值等)。您可以根据所需的验证结果,使用属性检查器来修改这些状态的属性。验证选择构件可以在不同的时间点进行验证,例如当用户在构件外部单击时、进行选择时或尝试提交表单时。
初始状态
在浏览器中加载页面或用户重置表单时构件的状态。
焦点状态
当用户单击构件时构件的状态。
有效状态
当用户选择了有效项目且表单可以提交时构件的状态。
无效状态
当用户选择了无效项目时构件的状态。
必需状态
当用户没有选择有效项目时构件的状态。
每当验证选择构件以用户交互方式进入其中一种状态时,Spry 框架逻辑会在运行时向该构件的 HTML 容器应用特定的 CSS 类。例如,如果用户尝试提交表单,但是未从菜单中选择项目,Spry 会向该构件应用一个类,使它显示“请选择一个项目”错误消息。用来控制错误消息的样式和显示状态的规则包含在构件随附的 CSS 文件 (SpryValidationSelect.css) 中。
验证选择构件的默认 HTML 通常位于表单内部,其中包含一个容器 <span> 标签,该标签将文本区域的 <select> 标签括起来。在验证选择构件的 HTML 中,在文档头中和验证选择构件的 HTML 标记之后还包括脚本标签。
插入验证选择构件
- 选择“插入”>“Spry”>“Spry 验证选择”。
- 完成“输入标签辅助功能属性”对话框,然后单击“确定”。
- 在“代码”视图中,添加包含菜单项和值的选项标签。Dreamweaver 不会自动添加标签。有关详细信息,请参阅以上主题。
指定验证发生的时间
您可以设置验证发生的时间(包括用户在构件外部单击时、键入内容时或尝试提交表单时)。
- 在“文档”窗口中选择一个验证选择构件。
- 在属性检查器(“窗口”>“属性”)中,选择用来指示您希望验证何时发生的选项。可以选择所有的选项,也可以一个都不选。
模糊
当用户在构件的外部单击时验证。
更改
在用户进行选择时验证。
提交
当用户尝试提交表单时验证。
在设计视图中显示构件状态
- 在“文档”窗口中选择一个验证选择构件。
2. 在属性检查器(“窗口”>“属性”)中,从“预览状态”弹出菜单中选择要查看的状态。例如,如果要查看处于“有效”状态的构件,请选择“有效”。
禁止或允许空值
默认情况下,用 Dreamweaver 插入的所有验证选择构件都要求用户在将构件发布到 Web 页之前,选择具有相关值的菜单项。但是,您可以禁用此选项。
- 在“文档”窗口中选择一个验证选择构件。
- 在属性检查器(“窗口”>“属性”)中,根据自己的喜好选择或取消选择“不允许空值”选项。
指定无效的值
您可以指定一个值,当用户选择与该值相关的菜单项时,该值将注册为无效。例如,如果您指定 -1 是无效值,并将该值赋给某个选项标签,则当用户选择该菜单项时,该构件将返回一条错误消息。
<option value="-1"> ------------------- </option>
- 在“文档”窗口中选择一个验证选择构件。
- 在属性检查器(“窗口”>“属性”)中,在“无效值”框中输入一个要用作无效值的数字。
自定义验证选择构件
尽管使用属性检查器可以简化对验证选择构件的编辑,但是属性检查器并不支持自定义的样式设置任务。您可以修改验证选择构件的 CSS,以便根据自己的喜好创建带有样式的构件。有关样式任务的更高级列表,请访问 www.adobe.com/go/learn_dw_spryselect_custom_cn。
下列主题中的所有 CSS 规则都是指 SpryValidationSelect.css 文件中的默认规则。每当您创建 Spry 验证选择构件时,Dreamweaver 都会将 SpryValidationSelect.css 文件保存到您的站点的 SpryAssets 文件夹中。查阅此文件会有所帮助,因为其中包含一些有关适用于该构件的各种样式的注释信息。
尽管可以直接在相关联的 CSS 文件中方便地编辑验证选择构件的规则,您还可以使用“CSS 样式”面板来编辑验证选择构件的 CSS。“CSS 样式”面板对于查找分配给构件不同部分的 CSS 类非常有用,在使用面板的“当前”模式时尤其如此。
设置验证选择构件错误消息文本的样式
默认情况下,验证选择构件的错误消息会以红色显示,文本周围有 1 个像素宽的边框。
要更改验证选择构件错误消息的文本样式,请使用下表来查找相应的 CSS 规则,然后更改默认属性或者添加自己的文本样式属性和值:
|
要设置样式的文本
|
相关 CSS 规则
|
要更改的相关属性
|
|
错误消息文本
|
.selectRequiredState .selectRequiredMsg 或 .selectInvalidState .selectInvalidMsg
|
color: #
|