偶只能说,如果按照这个标准来说,大部分网站挂定了。
ps,我国的带宽,还不足以支持这个。呵呵。
from Tech2IPO by qiuyan
和其他关注11日的WWDC苹果开发者大会的“同志们”一样,我也情不自禁地想要一台配有Retina视网膜屏幕的MacBook Pro。当然,2200美元的价格确实让我有点承受不起。在等待新MacBook Pro的同时,我们来看一下还有什么值得特别注意的。
新款MacBook Pro的亮点之一就是薄如MacBook Air的厚度,但是更大的亮点是配有Retina视网膜显示器。相信用过iPhone4s的用户,都知道Retina显示器在现实图片、网页时的细腻程度。随着搭配有Retina显示器MacBook Pro的到来,笔记本电脑已经步入了超高清分辨率时代。
相信两三年之后,其他笔记本电脑厂商也会陆续推出高清分辨率屏幕的笔记本电脑,这也意味着软件开发人员必须要在程序中使用更清晰的图片,否则就赶不上潮流。可以这么说,Apple公司正在引领屏幕迈向超高分辨率时代。
Mac操作系统内自带的应用程序不用太担心这个问题,显示效果都不错,但是上网浏览的时候怎么样呢?惨不忍睹!

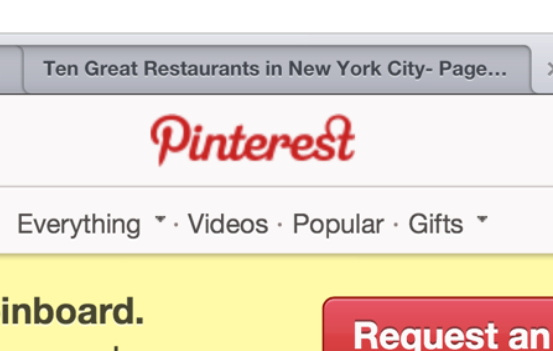
上图为Retina屏幕下的Pinterest主页的图标。下图为正常屏幕下的Pinterest主页的图标。上图因为Retina屏幕的高分辨率,图标被无情地拉长了。下图正常。

在Retina版MacBook Pro发布之后,互联网上曾经受宽带限制和低分辨率制约的网页,将在MacBook Pro上浏览时原形毕露。位图图片也将惨不忍睹。

上图的横幅为位图图片,放大后很模糊。
在Photoshop中,为了方便在网站上使用,保存图片时,网站编辑都会使用“存储为Web和设备所用格式”将图片转换为更方便在网络上使用的图片,可以占用更少的图片,访问速度也会很快。但是这些图片的质量普遍不高,而且放大后十分模糊,像素数很低。所以新的MacBook Pro发布后,各大网站都应该要改版了,整个互联网即将迎来高清时代。

下面给网站站长4个建议,准备迎接超高清互联网时代:
计算机屏幕的分辨率将会一直增长下去,只不过Apple快人一步,其他厂商只是稍微晚了一步而已,两三年后,所有的计算机都将用上超高分辨率的显示器。但是无论未来如何发展,网页设计人员、开发人员和网络服务提供商都要铭记于心,要提前为未来发展趋势做好准备。(张珑馨)
本文编译自thenextweb。