图标设计师们经常会遇到一些个项目,要求制作小的图标,客户要求是怎样不管,但是自己么当然应该要求是像素完美级别的咯。
像这种小图标,通常会出现在工具栏,列表啊之类的界面上。

这是32px的图标的典型样式,但是16px的、24px的、48px的甚至129px的制作方法其实也是一脉相承的。在本文中,我用32px作为代表,其技法适用于其他的小像素图标。
做个图标设计的人都知道,这种样式是拟物设计的典范,我们用这样的方法来做图标,因为它做出来的图标很精美。醒目的描边,微妙的细节和精确到像素的细节,惹人喜爱。
接下来,我要走一遍过程,精确的,精确到像素的制作。同时告诉大家一下常见的误区。
样式
通常我做出来的整套图标在大小尺寸上都应该是大致一致的,因为空间有限的缘故,所以简洁是关键。我们来看看这些例子:

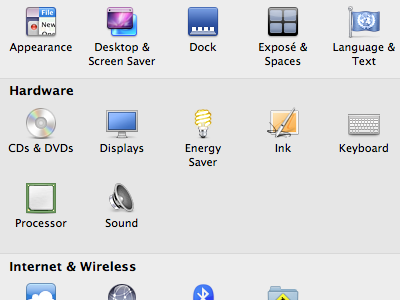
这是Mac上的Dashboard里的系统原始图标。

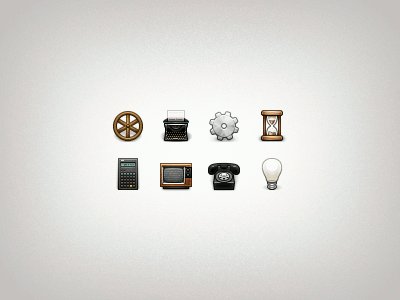
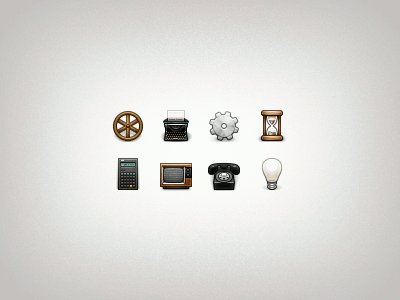
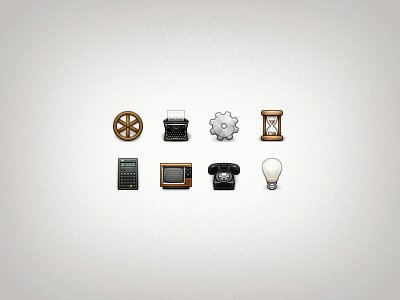
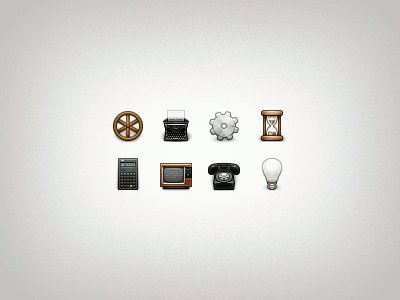
这是一套32px的图标,作者是Pranav 。

这是原作者为本文制作的一套塞尔达传说的图标。
其实网上还有很多更多优秀的例子,也许我们可以悟到怎样是真正好的小图标了,接下来我总结一下这样的样式是基于什么样的主要技法:
光线:光源一定要一致,无论光源在哪,那么所有的图标的光源都是要一致的,只有这样才能得出一致的光影效果。在有光效的任何一块区域中都不能有平整的颜色,必须要有渐变,哪怕是在小的变化,这就是那种微妙的感觉。
填充:纯粹的,无杂质的颜色可以增加图标的间接性。所有的图标都共享着同一种阴影效果。对于底纹纹理的使用一定要保守,纹理只有在必须交代一个有着交流交互的前提下使用。
描边颜色:一个像素的区别就有着它的视觉对比。一个像素就足够了,描边,光效。而在这里,描边则需较之本体有着40%的暗度对比即可。因为空间狭小,任何能够表明对比和深度的视觉提示都可以利用到。
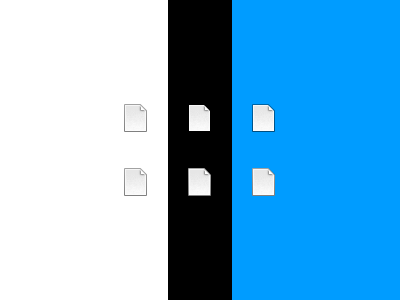
描边透明度:描边最好是半透明的,大概在50-90%的这样一个范围内。这样就可以很好的适用于不同的背景图。又是图标的本身就十分的深色的时候,描边甚至需要100%的透明度。而相反,图标本身的很浅的颜色的时候,描边的透明度就可以适度的降低了。下图是简单的对比,一个图片,描边是50%的黑色,在白色黑色和蓝色的背景下的表现。可以看到有着半透明效果的描边在不同颜色的背景下的表现都令人满意。

布局和透视:图标的透视和角度摆放最好是用90度,因为既整洁又美观,也易于修改。
布置好你软件的布局
好的Workspace可以让你更高效。关于Workspace的经典样例网上有各式各样的,关键是找到你自己适用的,你自己最了解你自己。
对于我来说,我有着我自己的习惯:
我画图标的时候我通常会画两遍才会折中选一个终稿,参考2像素的网格背景。这十分有帮助,它随时帮我确认我的图标看上去是很顺滑的,没有锯齿和蹩脚的地方。你在做的时候就严格的做了之后,就不用担心做完之后再反省自己有没有“精确到每一像素”了。在制作的过程中,由于放大到全屏,对于你是很痛苦的,但是你完稿之后看原始尺寸的时候,那时候的心情是愉悦的!
在作画的时候,画布要有一定的留白空间。否则图标的边界如果老跟画布的边界相距很近,这样画过画的人都知道,是十分揪心的。
在画布以外,我有一个分开的窗口,是实时监控我画布的,尺寸是画布的一般,这样我就能随时全局观看我现在的进度和效果了。在Photoshop里这样打开:[Window>Arrange>New Window of...]。
常见误区
阴影要么太重要么没有:这是最常见的问题。投影的效果就是为的让这个图标看上去好像是挂在或者贴在背景上一样,就像便签纸一样。没有投影的话就没有了这种感觉。太重的投影相反会拉低整个图标的表现,很生硬。所以适度的投影是图标加分项,为保证每个图标的一致性,投影效果最好是做完一个以后记住透明度然后同步到其他所有的图标上,如果直接拷贝样式,会死的很惨。
不透明边界:描边要透明,我们在上面也说到过,如果用了不透明的描边,效果真的会很糟糕,
不统一的光源,使用一些不必要的弧形渐变等等:光源的问题我们上文也讲到了。在极个别情况下(特殊材质图金属,需要弧形渐变)除外我们要使用线性渐变和白色的内阴影。
丑陋的毁饱和度颜色:我经常见到这种情况,尤其是描边是超高饱和度,使得图标显得特别的明亮,耀眼,所以,听着,慎用!我以后会写一篇关于如何应用鲜艳色彩的教程,但是在此之前,多用Overlay和Soft Light!!!
模糊的,有锯齿的边缘:想要避免这种情况,最好的方式就是画两遍,费不了多少时间的。然后用2px的网格,都是我的个人习惯。参考线,对其什么的。
希望这些经验对你们有帮助。之后我将谈谈我们在制作拟物图标(大的那种)的时候需要注意的光线照射的问题。